Table of Contents [expand]
最終更新日 2025年03月17日(月)
コンテンツ配信ネットワーク (CDN) を使用すると、サイトでの静的アセットの配信が最適化されるため、ページロードが高速化されます。静的アセットへのすべてのリクエストを Web dyno からオフロードすると、それらの dyno が動的コンテンツへのより多くのリクエストを処理できるようになります。この記事では、Heroku アプリで Amazon CloudFront を使用する方法について説明します。
プロビジョニングプロセスを効率化し、請求を統合するには、Amazon CloudFront の代わりに CDN アドオンを使用します。
Amazon S3 と Amazon CloudFront の比較
多くの開発者は静的アセットを提供するために Amazon の S3 サービスを使用しますが、S3 は、負荷がかかった状態でのファイルの最適な配信のためにではなく、ファイルストレージのために設計されています。代わりに、Amazon CloudFront などの CDN を使用して静的アセットを提供することをお勧めします。
Amazon の CloudFront サービスは、エッジキャッシュの場所から CSS や JavaScript ファイルなどの静的アセットを提供するためのコンテンツ配信ネットワークとして設計されています。
エッジキャッシュの場所とは、小さな静的ファイルの高スループット提供のために最適化された、世界中に分散されているサーバーのグループのことです。レイテンシーベースの DNS 解決を使用して、Amazon は、アセットへのリクエストをエンドユーザーに最も近いエッジキャッシュの場所にルーティングします。
CloudFront は、いわゆるディストリビューションから動作します。ディストリビューションは、S3 バケットに直接相当するものです。各ディストリビューションにはドメイン名が割り当てられています。
ディストリビューション URL の例として d3vam04na8c92l.cloudfront.net があります。
DNS CNAME レコードを使用すると、このドメインをアプリケーションから何か (cdn.mydomain.com など) の背後に隠せることに注意してください。
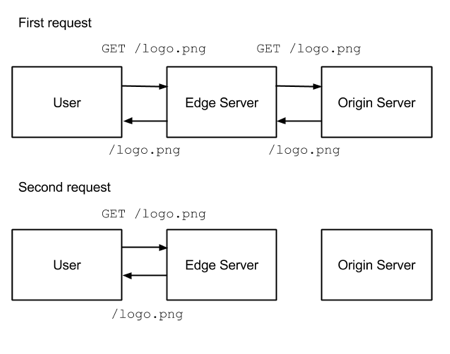
ディストリビューションは、その内容をオリジンから取得します。オリジンは、ディストリビューション内にコピーがない場合に CloudFront が元のファイルを取得する場所です。CloudFront は、オリジンからリクエストされたファイルをキャッシュし、それらをエンドユーザーに直接返します。

ディストリビューションを作成する
- Amazon AWS アカウントにログインします。
- CloudFront のコントロールパネルにアクセスします。
Create distribution を選択します。- 配信方法の入力を求められたら、
Web を選択します。

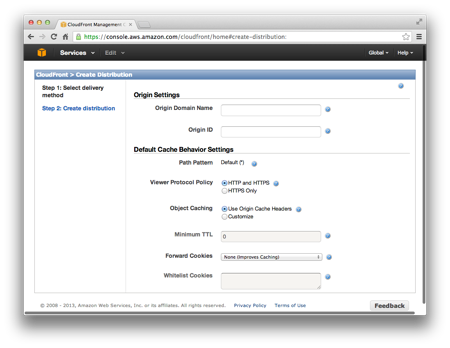
デフォルト値は、ほとんどのアプリケーションにとって十分です。各種のオプションについての詳細は、インラインヘルプを参照してください。ディストリビューション URL を CNAME でエイリアス処理する場合は、Origin Domain Name の下にドメインを入力する必要があります。
アプリケーションのドメイン名を Origin Domain Name として入力します。デフォルトでは、Amazon には S3 バケットの一覧が表示されます。この値は上書きできます。
ディストリビューションが作成されてから Amazon がそれを設定するまでにしばらく時間がかかります。一般には、完了するまでに約 5 ~ 10 分かかります。これのステータスは、CloudFront ユーザーインターフェースのインジケータを使用して追跡できます。
ディストリビューションをテストする
いずれかの静的アセット (CSS ファイルなど) のフル URL を選択することによって、設定が機能することを手動でテストできます。
https://www.mydomain.com/stylesheets/application-6502e5a88f02b90aeb32c2dd21ea37ab.css
このファイルを CloudFront エンドポイント経由でリクエストしてみます。
https://d3vam04na8c92l.cloudfront.net/stylesheets/application-6502e5a88f02b90aeb32c2dd21ea37ab.css
このリクエストにより、CSS ファイルが通常どおりアプリケーションから返されるように返されます。このリクエストによりファイルが期待どおりに返されない場合は、CloudFront の設定を検証し、ディストリビューションの正しいドメインを使用していることを確認してください。
CloudFront は、"フィンガープリントが取られた" アセットファイル名 (つまり、ファイルの内容に基づいた一意の名前を持つファイル) でのみ正常に機能することに注意してください。この理由は、その内容が変更されている場合でも、CloudFront は常に application.css を 1 つのファイルとして認識するため、ユーザーはそのファイルの古いバージョンを受信することになるからです。
SSL を使用して CloudFront アセットを提供するには、Amazon から指定されたディストリビューションドメインで HTTPS を使用します。また、この目的のために CNAME を作成することもできますが、CNAME と SSL を使用して Cloudfront アセットを提供するとコストが追加されます。
Rails への CloudFront の追加
Rails のほとんどのバージョンには CDN のサポートが組み込まれています。組み込みのアセットヘルパーを使用して作成されたすべてのアセットリンクに CloudFront ドメインを付加するには、config/environments/production.rb 内で asset_host を設定します。
# config/environments/production.rb
config.action_controller.asset_host = "<YOUR DISTRIBUTION SUBDOMAIN>.cloudfront.net"
組み込みのヘルパーを使用してリンクされたアセット (image_tag など) のみが付加されます。asset_hostを設定しても、手動で作成されたリンクには影響を与えません。リンクについての詳細は、Rails アセットパイプラインのドキュメントを参照してください。
CloudFront は、アプリケーションから返された HTTP キャッシュヘッダーを考慮してミラーリングすることに注意してください。詳細は、「HTTP キャッシュヘッダーを使用したアプリケーションパフォーマンスの向上」を参照してください。
CORS
サイト上のすべてのアセットを CDN 経由でロードする場合は、異なるオリジンからのリソースの使用に関するブラウザの警告またはエラーが表示されることがあります。
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource.
オリジン間リソース共有 (CORS) を使用すると、どのアセットを安全にロードできるかをブラウザに伝えることができます。これは、アセットを提供するときに特定のヘッダーを設定することによって機能します。これらのヘッダーは、Rails 5 の ActionDispatch::Static または rack-cors gem を使用して設定できます。