Table of Contents [expand]
最終更新日 2024年12月04日(水)
Node アプリケーションが dyno 上で使用可能な量より多くのメモリを使用すると、R14 - メモリ割り当ての超過のエラーメッセージがアプリケーションのログに送出されます。この記事は、アプリケーションのメモリ使用を理解するために役立つと共に、メモリエラーを発生させずにアプリケーションを実行するためのツールを提供するように考慮されています。
メモリリークとは
どの Node.js プログラムも新しいオブジェクトにはメモリを割り当て、定期的にガベージコレクター (GC) を実行して、使用されなくなったオブジェクトによって消費されているメモリを再利用します。GC がメモリの割り当てを解除できない場合、アプリケーションによって取得された RAM の量は時間の経過と共に増大します。
メモリリークが問題である理由
メモリリークは、アプリケーションの速度を低下させるだけの十分な大きさになったときに問題になります。たとえば、アプリケーションがトラフィックの突然の流入を受信した場合は、各リクエストでの小さなリークがすぐに問題になることがあります。アプリケーションは、使用可能なすべての RAM を使い果たすと、より低速なスワップファイルの使用を開始し、それが今度はサーバーの速度を低下させます。非常に大きなメモリ使用によって Node プロセスがクラッシュし、それがリクエストの削除やダウンタイムにつながる場合もあります。
メモリリークが小さく、めったに使用されないコードパスでのみ発生する場合は通常、それを追求する価値はありません。少量の余分なメモリの増大はアプリケーションが再起動されるたびにリセットされ、アプリケーションの速度を低下させたり、ユーザーに影響を与えたりすることはありません。
Heroku のメモリ制限
アプリケーションで使用できる物理メモリの量は、dyno タイプによって異なります。これらの制限を超えるメモリ使用は、RAM への直接アクセスよりはるかに低速でディスクに書き込まれます。このページングが発生し始めると、アプリケーションログに R14 エラーが表示されます。
ガベージコレクターのチューニング
Node < 12 では、長期間のオブジェクトに対する 1.5 GB の制限がデフォルトで設定されます。これが dyno で使用可能なメモリを超えると、Node は、アプリケーションでのメモリのディスクへのページングの開始を許可する可能性があります。
Procfile で基礎となる V8 JavaScript エンジンに対するフラグを使用して、アプリケーションのガベージコレクターをより細かく制御します。
web: node --optimize_for_size --max_old_space_size=920 server.js
Node を 512 MB の dyno に調整する場合は、次を試してください。
web: node --optimize_for_size --max_old_space_size=460 server.js
JavaScript のヒープ制限は使用可能なメモリに基づいているため、>= 12 のバージョンの Node では --optimize_for_size および --max_old_space_size フラグを使用しなくてもよい場合があります。
複数のプロセスの実行
追加のコンピューティングリソースを利用するためにアプリをクラスタリングしている場合は、複数の Node プロセスが dyno のメモリに関して互いに競合する問題が発生する可能性があります。
一般的な間違いは、実行する Node プロセスの数を CPU の数に基づいて決定することですが、物理 CPU の数は仮想化された Linux コンテナ内でスケーリングするための最適なメカニズムではありません。すべての Node プロセスによって使用されるメモリの合計量を dyno のメモリ制限内にとどめておきます。
// Don't do this
const CPUS = os.cpus().length;
for (let i = 0; i < CPUS; i++) {
cluster.fork();
}
実行するプロセスの適切な数を決定するには、WEB_MEMORY 環境変数をアプリケーションに必要なメモリの量 (MB) に設定することをお勧めします。アプリケーションが 1 GB の RAM で最適に実行される場合は、アプリケーションディレクトリで次のコマンドを使用してそれを設定できます。
$ heroku config:set WEB_MEMORY=1024
WEB_MEMORY の値と dyno タイプに基づいて、プロセスの適切な数を計算し、dyno のメモリ制限を超えることなくワーカーを起動するために使用できる WEB_CONCURRENCY 環境変数を指定します。
const WORKERS = process.env.WEB_CONCURRENCY || 1;
for (let i = 0; i < WORKERS; i++) {
cluster.fork();
}
Node.js アプリケーションの並列性の最適化についての詳細を参照してください。
メモリリークのデバッグ
メモリリークが発生した場合に問題を見つけるには、いくつかの手順を実行します。
最近の変更を確認する
アプリケーションのメモリ使用量が突然の急上昇を示しているが、スループットに同様の急増が見られない場合は、最近のコード変更でバグが導入された可能性があります。この可能性が考えられる場合は絞り込みを試み、その期間中のアプリケーションへの変更を確認してください。
依存関係を更新する
最新のアプリケーションでは、ユーザーのコードは多くの場合、氷山の一角にすぎません。小さなアプリケーションにさえ node_modules に隠された数千行の JavaScript が存在するほか、V8 JavaScript エンジンや、アプリケーションの基礎となるすべてのネイティブライブラリを構成している数百万行のコードは言うまでもありません。依存関係のいずれかにメモリの問題が潜んでいないことを確認することをお勧めします。それには、最新の安定バージョンに更新し、それにより問題が解決されるかどうかを確認します。
- 最新バージョンの Node に更新します。
- アプリケーションのディレクトリで
npm outdated またはyarn outdated を実行して、Node のどの依存関係の更新を入手できるかを確認します。 - アプリケーションが最新の Heroku スタックで実行されていることを確認してください。スタックが最新でない場合は、最新の安定バージョンの Ubuntu と最新のシステムライブラリを使用するために、最新のスタックにアップグレードしてください。
環境を検査する
アプリケーションが変更されていない場合でも、yarn または npm ロックファイルを使用して正確なバージョンにロックダウンしていなければ、その依存関係ツリー内の何かが変更されている可能性があります。アプリケーションが依存している Node のバージョンを明示的に指定することもお勧めします。
実用的な例
上記のすべてを確認しても、アプリケーションのメモリ消費が引き続き制限なく増大する場合は、見つけるべきメモリリークが存在する可能性があります。では例を見てみましょう。
一般的なメモリリークでは、1 リクエストサイクルの間だけ存続することが予測されるオブジェクトへの参照をガベージコレクトできないグローバルオブジェクトに誤って保存することにより、その参照が保持されることがあります。この例では、API クエリから返される可能性のあるアプリケーションオブジェクトを模倣するために dummy-json モジュールを使用してランダムオブジェクトを生成し、それをグローバル配列に保存することによって意図的に “リーク” します。
const http = require('http');
const dummyjson = require('dummy-json');
const leaks = [];
function leakyServer(req, res) {
const response = dummyjson.parse(`
{
"id": {{int 1000 9999}},
"name": "{{firstName}} {{lastName}}",
"work": "{{company}}",
"email": "{{email}}"
}
`);
leaks.push(JSON.parse(response));
res.end(response);
}
const server = http.createServer(leakyServer)
.listen(process.env.PORT || 3000);
ローカルでの検査
アプリケーションをローカルで実行している間にリークを再現できる場合は、役立つランタイム情報へのアクセスが簡単になるため、エラーを容易に追求できるようになります。
Node >= 7.5.0 を実行している場合は、–inspect フラグを渡してサーバーを起動し、提供される URL を Chrome で開いて Node プロセス用の Chrome DevTools を開きます。
Chrome DevTools に不慣れな場合は、Addy Osmani が、Chrome DevTools を使用してメモリの問題を突き止めるためのガイドを持っています。
$ node --inspect index.js
Debugger listening on port 9229.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/dfd0036a-d3bd-4321-9e4b-f8e5ff70287a
Node < 7.5.0 を使用している場合は、node-inspector を使用して同じ機能にアクセスできます。
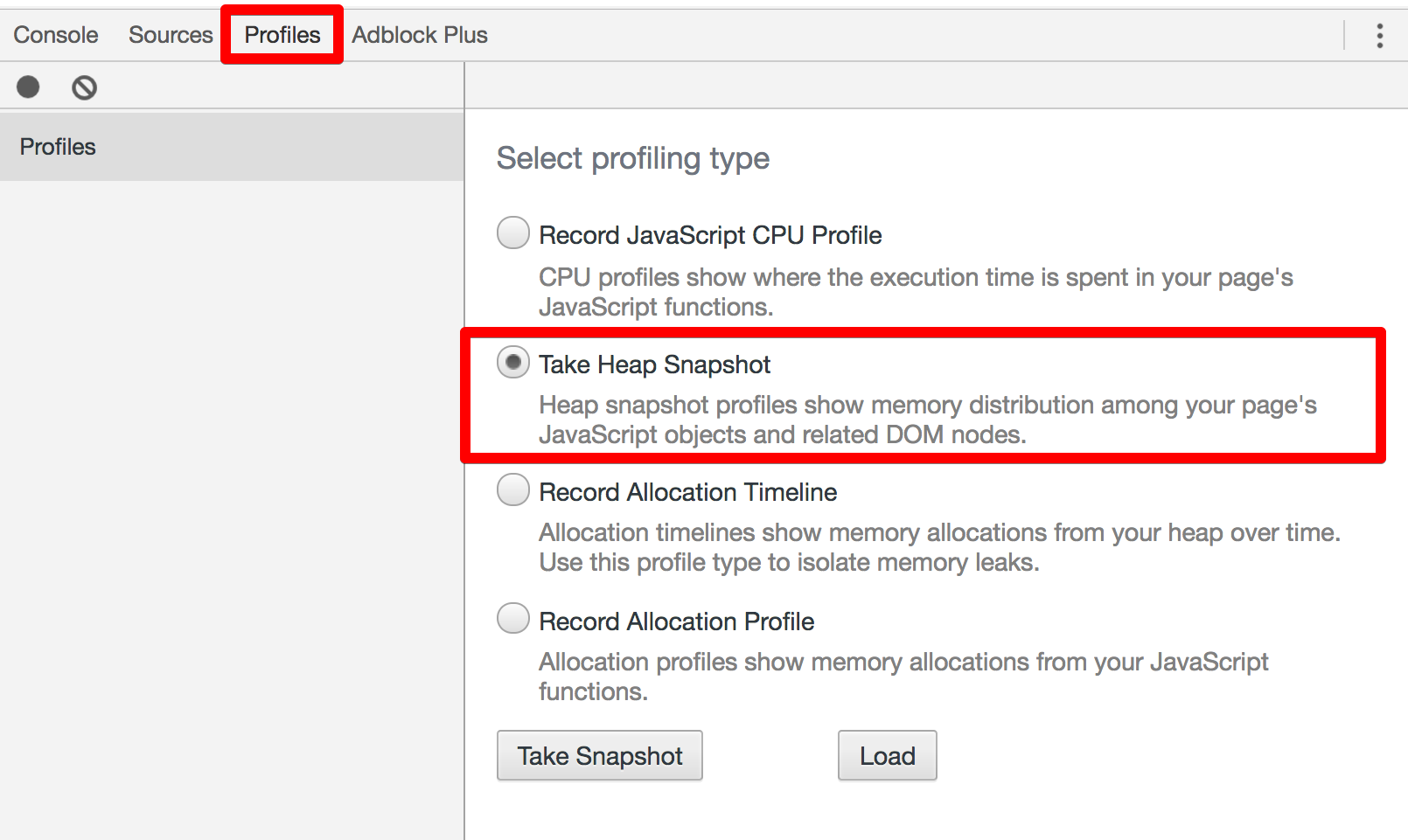
必要なツールは Profiles (プロファイル) タブにあります。Take Heap Snapshot (ヒープスナップショットの取得) を選択し、Take Snapshot (スナップショットの取得) ボタンを押します。

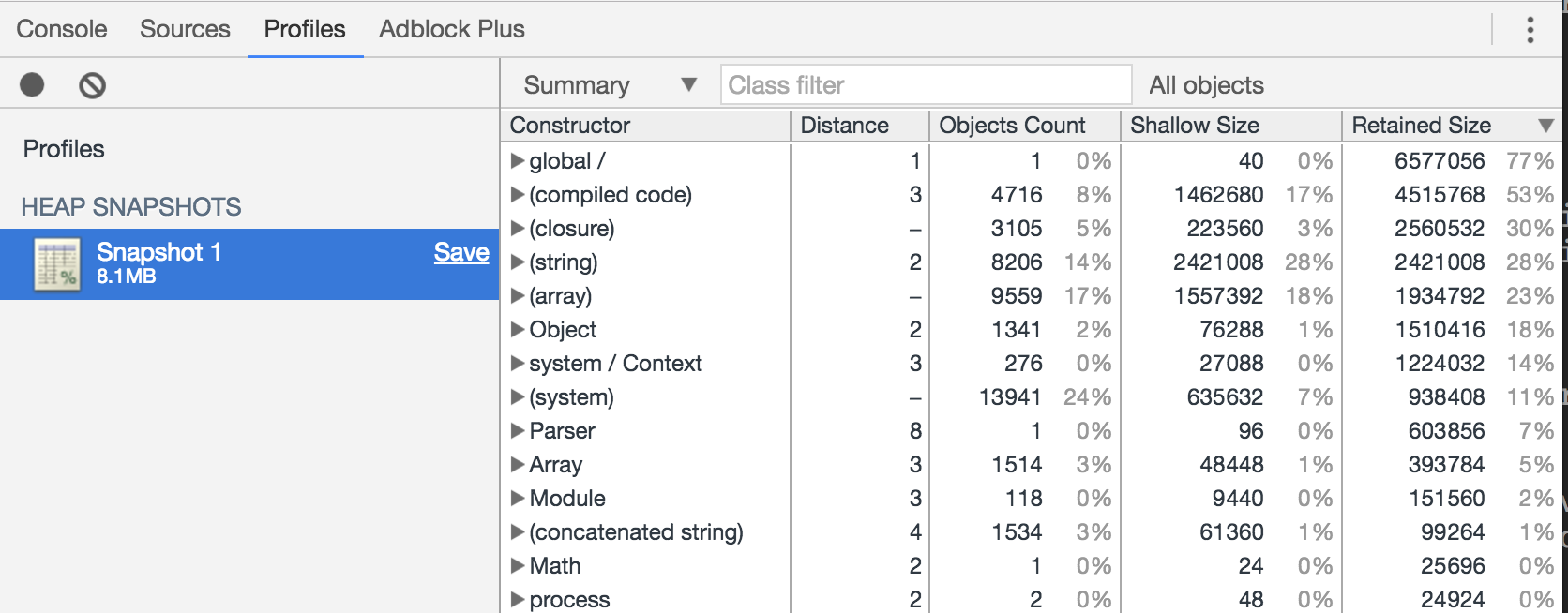
取得されたスナップショットを見れば、Node プロセスで割り当てられているすべてのデータ構造を確認できますが、簡単な作業ではありません。何がリークしているかを確認しやすくするために、さらにいくつかのスナップショットを収集して、それらを互いに比較できるようにします。

ただし、サーバーに送信されているトラフィックが存在する場合にリークを観察できるようになるだけです。数個のリークされたオブジェクトを増大させるための多数のリクエストをすばやく作成するには、次の cURL コマンドを実行します。
$ for i in {1..1000}; do curl -s http://localhost:3000 > /dev/null; done
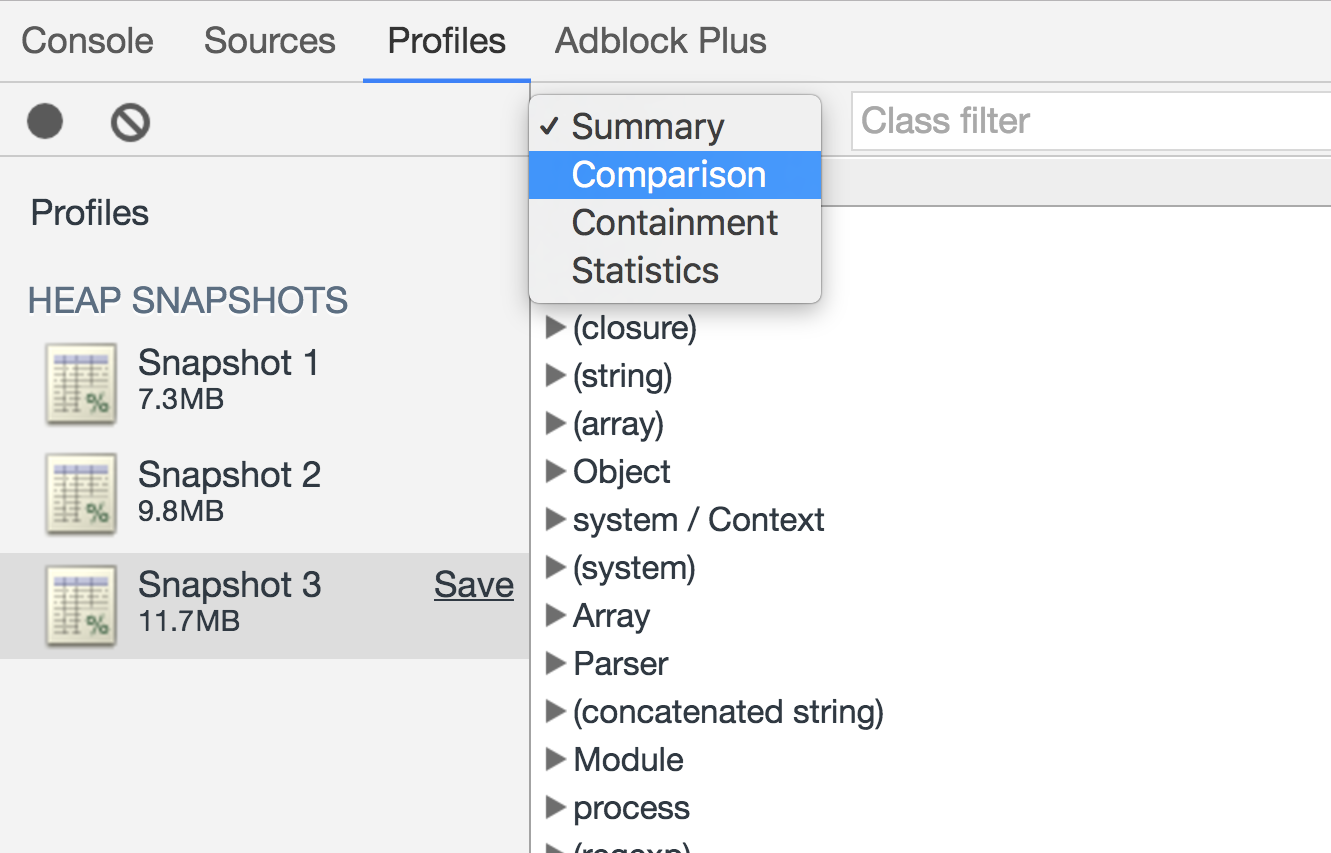
このコマンドを実行した後、別のヒープスナップショットを取得します。このサイクルを数回繰り返して複数のスナップショットを取得します。次に、最後のスナップショットを選択し、ドロップダウンで “Summary” (サマリー) ビューから “Comparison” (比較) ビューに切り替えます。

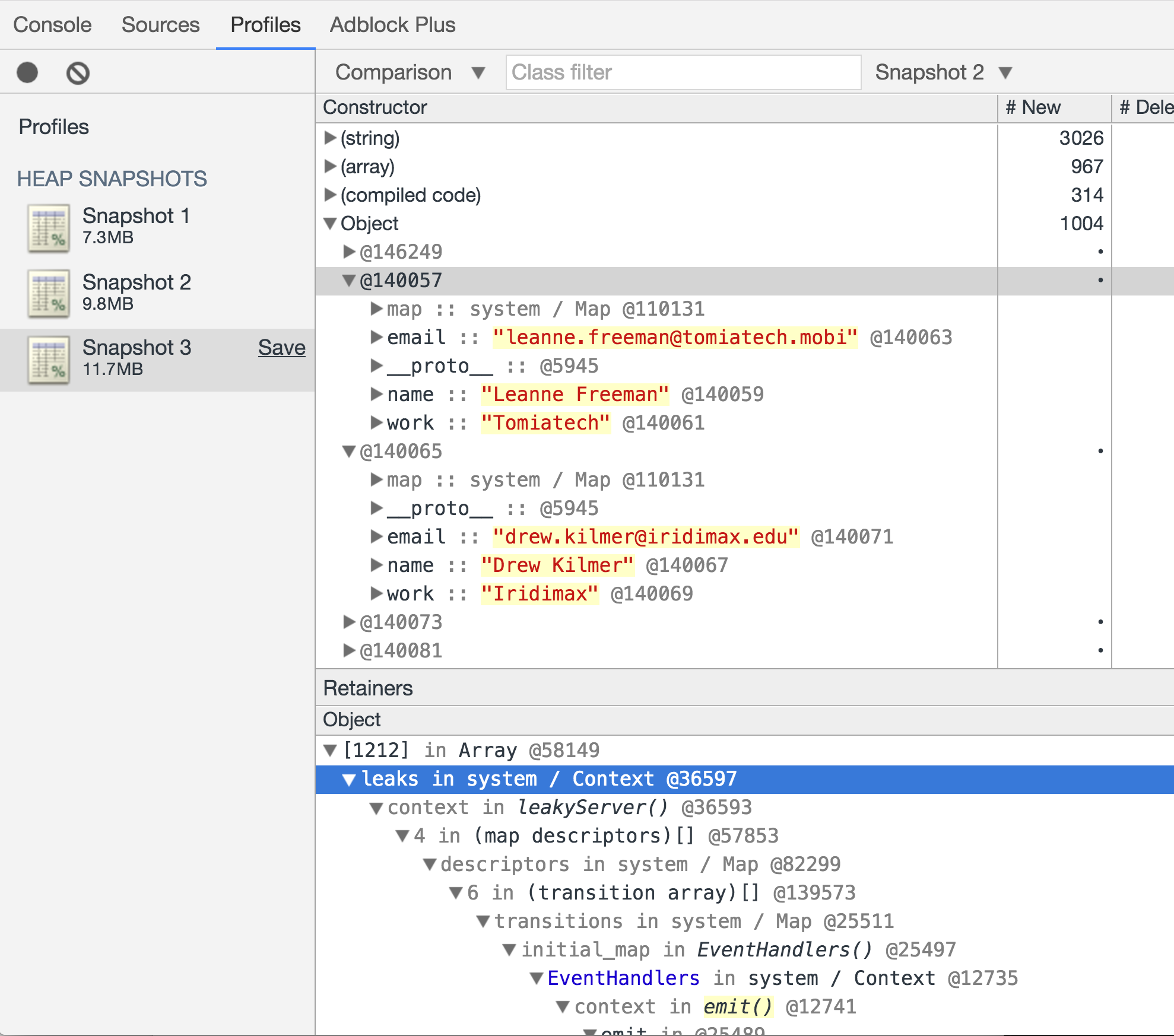
これにより、表示されるオブジェクトの数が大幅に削減されます。良い経験則として、かっこで囲まれた項目は組み込みの構造であるため、最初はこれらを無視します。この場合、リスト内の次の項目はオブジェクトです。保持されている数個のオブジェクトを見ると、アプリケーション内のリークを追求するために使用できる、リークされたデータのいくつかの例を確認できます。

リモートでの検査
Chrome DevTools の使用と同様に、Heroku Exec を使用して Heroku dyno でメモリ使用量を検査するようにポートフォワーディングを設定できます。
Heroku Exec が実行中の dyno に接続し、それにより本番トラフィックが中断される可能性があるため、ステージング環境を使用してデバッグすることをお勧めします。
開始スクリプトが package.json 内にある場合は、それに --inspect フラグを追加します。(デフォルトのポートは 9229 です。このポートをカスタマイズするために、--inspect=8080 などのポート番号を割り当てることができます。)package.jsonのスクリプトは次のようになります。
"scripts": {
"start": "node --inspect=8080 index.js"
}
Procfile を使用している場合は、このフラグを Web プロセスに追加できます。
web: node --inspect=8080 index.js
これらの変更を Heroku にデプロイします。次に、ローカルポートからポートフォワーディングを設定します。必ず、Node プロセスで指定されているポートを使用してください。
$ heroku ps:forward 8080
次のように表示されます。
SOCKSv5 proxy server started on port 1080
Listening on 8080 and forwarding to web.1:8080
Use CTRL+C to stop port fowarding
これで、Chrome DevTools を使用して、Web プロセスでメモリ使用量のスナップショットを取得できます。